编辑导读:在搜索信息的时候,很多用户都会用手机自带的浏览器。人是视觉动物,浏览器的页面设计美观与否直接影响到用户体验。本文以 vivo海外浏览器为例,分析如何做到视觉焕新,希望对你有帮助。

今天给大家分享海外浏览器视觉风格升级的案例,希望可以把整个产品改版过程中的沉淀以及总结经验分享给大家。
整个项目从19年6月开始,从设计提案到完整方案落地上线持续了5个月。前3个月从【方案探索】到【方案定稿】进行了多维度的尝试,后续2个月从【开发落地】到【数据验证】,针对不同变量的数据结论,进行设计微调整,以达成【正式上线】标准。
接下来,先从背景部分给大家介绍下整个项目背景。
一、背景部分
外销浏览器整体视觉样式过于陈旧、以及体验方面存在很多问题、品牌属性较弱、缺乏一定的品牌认知、用户在使用体验上存在痛点等。
因此需要进行全面的体验优化升级,改善当前存在问题,以及提升品牌属性,增强品牌一致性。给用户提供良好的使用体验,能更好的使用我们的产品。
1. 主视觉样式同海外主流产品对比
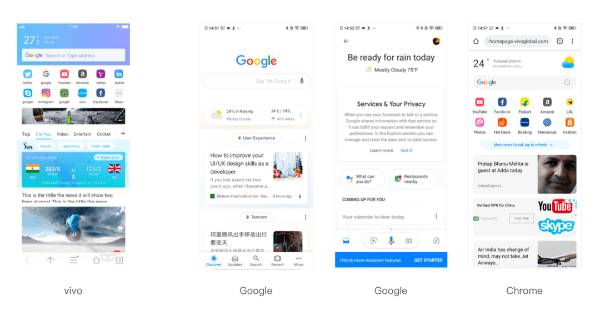
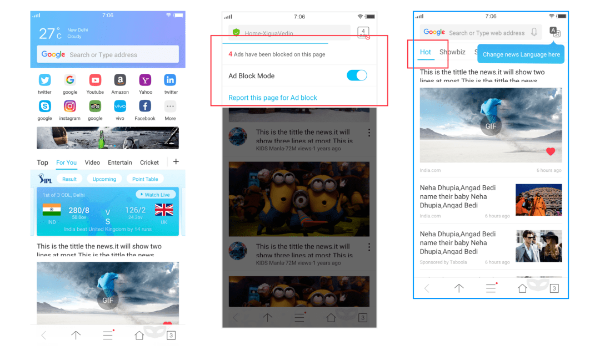
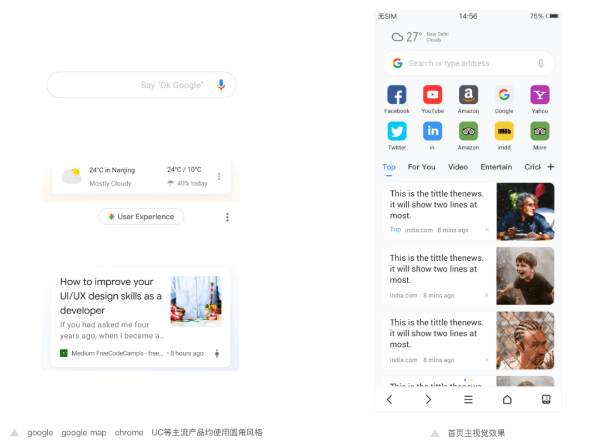
以下是海外浏览器线上效果,以及对比海外市场的Google系、Chrome产品视觉效果,海外主流产品的视觉风格更轻量化,简洁,把视觉聚焦点放在产品内容上,因此我们的产品在视觉上有很大的优化空间(关于海外用户对APP风格倾向的用研结论显示,海外用户更倾向于Chrome及谷歌系产品风格)。

2. 可用性问题梳理
本次体验优化,在重新定义视觉风格的基础上,可同步解决目前存在的体验问题。因此和产品运营同学同步优化建议,以及提取可用性测试问题。
经过讨论并达成一致,整理待解决问题图下:

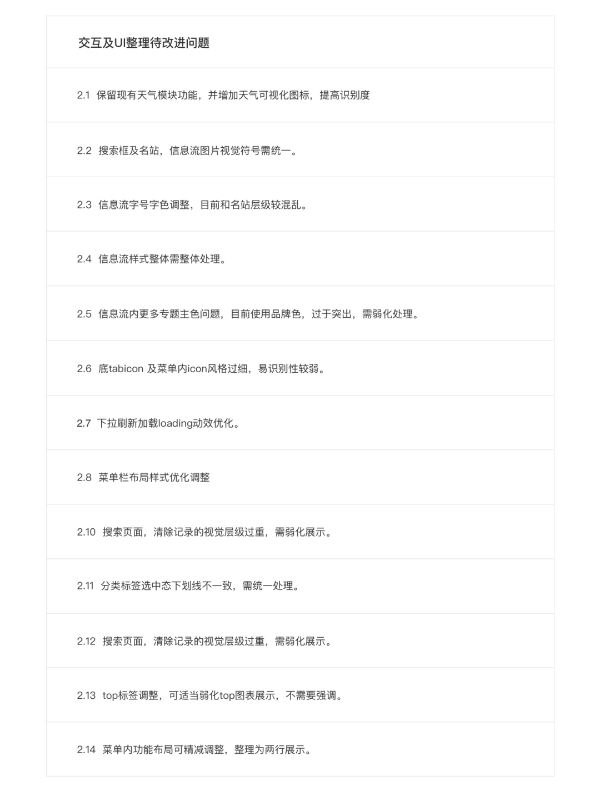
3. 交互及UI整理待改进问题
在梳理完成可用性问题后,设计侧进行了体验问题走查工作,梳理体验上存在的待改进问题点,对问题进行筛选及整理,梳理出目前待解决的体验问题如下,后续视觉风格定义过程中,会同步解决对应问题。

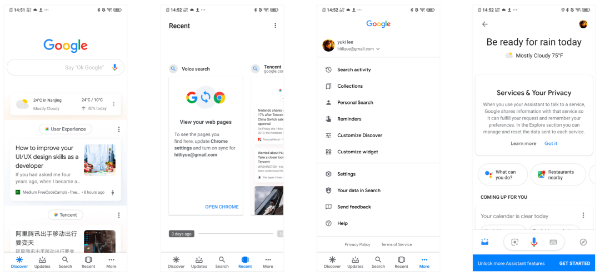
二、竞品风格梳理 1. Google
整体视觉风格清爽,干净,没有过多的装饰,善于运用轻量化卡片,整合信息,少量使用微渐变区分不同信息。
整体品牌色使用较谨慎,避免过度使用品牌色,保持整体性及简约印象。
icon风格保留棱角,有质感,整体感更强。

2. Chrome
内容版式布局上较舒适,没有拥挤感,层级清晰,阅读体验好。

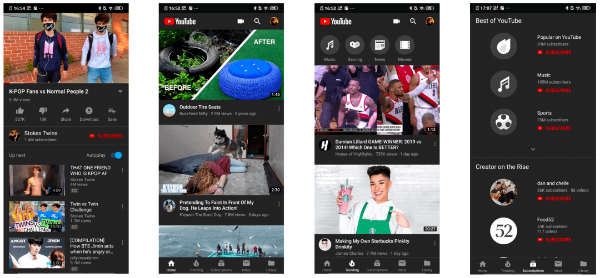
3. YouTube
YouTube采用沉浸式,内容呈现清晰,视频封面/icon元素/模块间空间,整体比例较大,区别于国内APP,单屏可展示内容相对会减少,但足够清晰,保留了呼吸感。

综上,目前海外主流竞品均采用简洁留白,保持视觉清晰,慎重使用品牌色,避免主色过度使用,将视觉重心聚焦在内容上,icon风格为棱角切面。整体视觉风格和产品提议及用户期望的风格方向一致,也便于我们后续确定视觉风格方向。
三、风格提炼
基于调研用户期望的风格方向,以及产品提议的视觉风格定位均倾向于谷歌系等海外产品风格。因此视觉设计前期进行了相关的竞品风格梳理整理,提炼主流竞品风格如下:保持简洁清爽,轻量化,品牌化,层级清晰,保留呼吸空间。
icon风格棱角切面处理:

品牌主色&辅色定义:
1. 线上品牌色使用效果
整体视觉感受,主色饱和度过高,在白色区域及模块,视觉对比过高亮,会有刺眼的感受,阅读使用体验效果不佳。

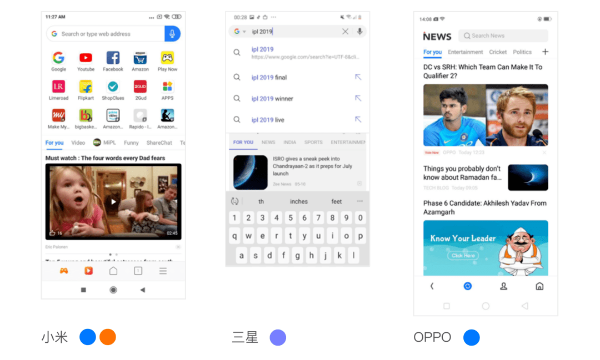
2. 海外产商竞品品牌色
小米,oppo,三星整体品牌色彩倾向蓝色及同色系。三星,oppo品牌色使用整体性更好,在产品设计中品牌主色使用相对克制。

3. 产品设计中品牌主色使用定位
- 传递信息:界面清晰,明确的层级关系,高效舒适的阅读体验
- 引导操作:清晰合理的操作引导
- 品牌价值:品牌一致性,品牌归属

4. 主色定义
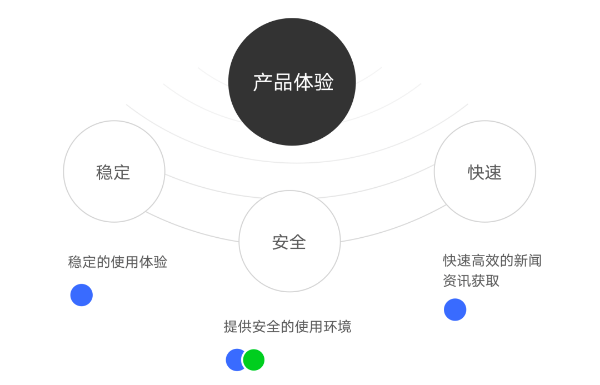
基于项目组决策产品定位延续不变的背景下,本次主色定义过程中延续使用旧版本中产品定位,即提供稳定,安全,快速的信息获取服务。
从这三种主要情感要素进行色彩探索及提炼。

色彩不只是一种视觉语言,它更是传播情感的途径。根据对产品定位的细分拆解,结合产品的感知路径,从品牌及体验纬度提炼产品可传递的情感基因。

结合产品定位相关的核心关键词,联想接近定位的品牌主色,同时可覆盖到产品定位的颜色为蓝色,能够表达稳定,安全,快速,同时有科技色彩。

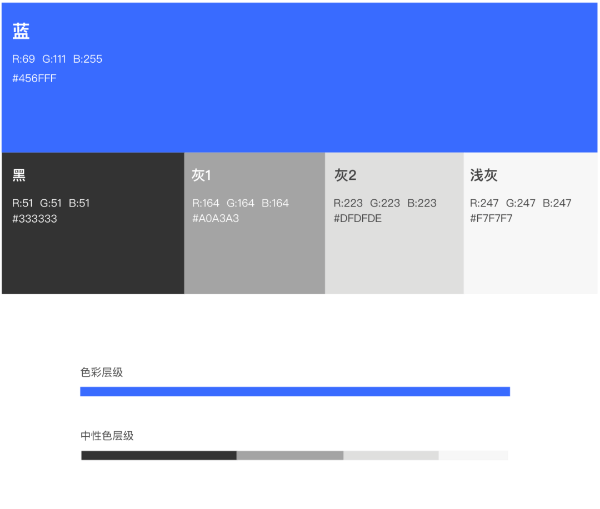
品牌色优化方向往简洁,干练,富有科技感的方向贴近,因此选择方案3为主色方向。同时定义中性色色彩层级,便于指导后续产品设计。

5. 品牌延展覆盖场景

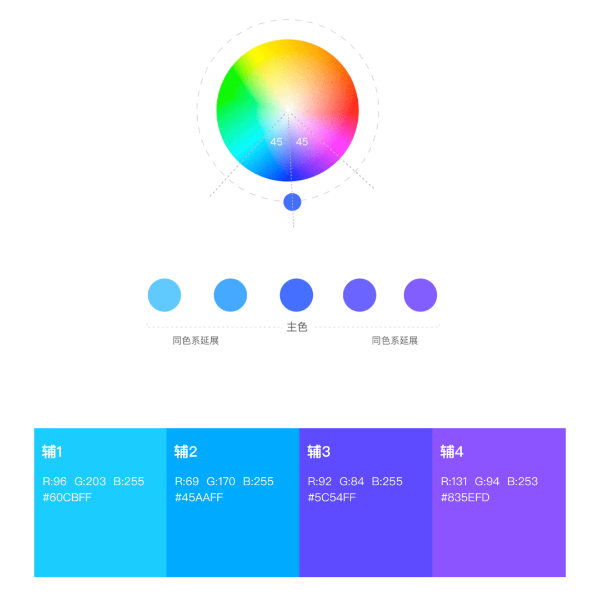
6. 同色系辅色延展定义
同色系是指在色环上相距不超过45度的两种颜色,在主色的同色系范围内,我们可以选择主色的同色系范围内的颜色来丰富产品配色,可以选出同色系颜色作为延展色使用。

四、设计单元 1. 设计语言概述
结合产品风格定位,视觉语言使用柔和圆角为基础。
圆角风格更接近目前主流视觉风格,圆角的包容性更强,复用场景丰富,更容易达成统一性。同时延续外销“地球”的视觉符号,综上,整体搜索、名站、卡片、以及btn、均采用圆角为基础进行统一设计。

2. 信息认知简化
我们希望用户更专注于内容,因此对承载内容的容器、卡片信息的构成及样式进行了简化设计。
采用卡片的形式,卡片可以较好的聚合信息,使信息流内信息展示更清晰。
卡片结构上,本次采用更清晰的大图样式,阅读清晰可见,文字信息部分,允许展示更多文案,以解决用户看不全标题文案的痛点。

3. 整体视觉感知全面优化(卡片信息与背景的关系)
当一部分元素处在明确的边界区域内,则用户感知这些元素是一个整体,聚合在一起。
为使整体视觉风格轻量化,背景底色不宜过重,达到卡片聚合的目的,对卡片进行统一的0.5px的浅描边,达到明确边界的同时,不过度表现,与背景产生过强的分割感,使整个卡片与背景有即清晰又相对统一的视觉效果。
4. 天气模块全新icon
天气模块延续简化处理的方式。
和旧版本中,面性的,多色的icon相比,更清晰,安静。不过度抢掉头部模块视觉吸引,可以满足用户对天气信息使用的功能。

5. 强化搜索核心功能
搜索框采用大圆角的风格,和旧版相比提高了搜索框的高度,样式更饱满。当用户进入主页,能够提升对核心的搜索功能的聚焦。
为了更好地和整体视觉风格相融合,以及凸显搜索区域,采用弱阴影进行辅助,使整体视觉风格趋于统一。

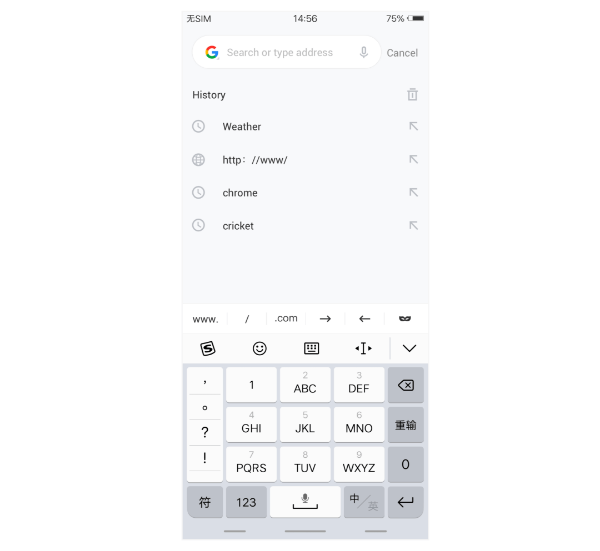
6. 搜索落地页
搜索落地页采用和主页一致的背景。icon风格延续采用6px描边,棱角切面的风格样式。信息排布方面,保留足够的间距,提升品质以及清晰的阅读体验。

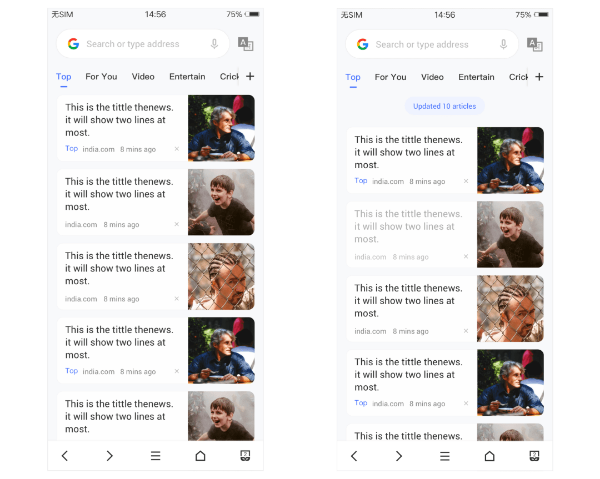
7. 信息流置顶
信息流置顶,聚焦搜索模块,弱化色块以及装饰,加载刷新提示信息样式进行风格优化,与整体视觉语言达成一致。

8. icon风格重新定义
icon风格进行了降噪处理,依据我们前面明确的icon风格定位,延续棱角切面,线条明朗,概括,结合整体视觉风格,更具有质感。

9. 名站icon优化
名站icon采用25px小圆角,达成与两边垂直相切的状态,当阵列排布时,整体性更强。

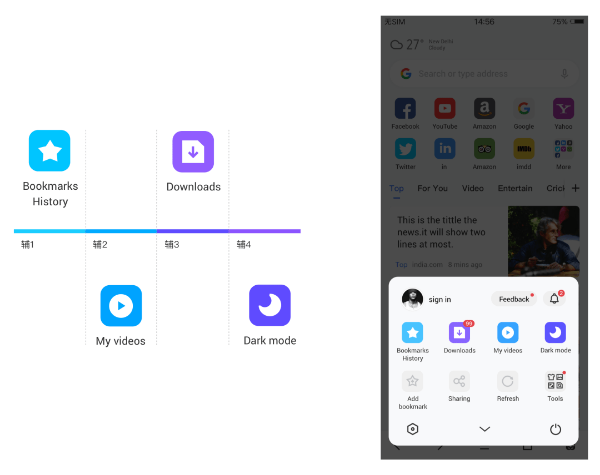
10. 品牌一致性(菜单页)
菜单内第一层级icon使用品牌辅助色,避免像市场上竞品使用与品牌色无相关的五彩色。使用辅色可以增强品牌的一致性以及特有的品牌认知,区别与竞品的彩色化。使整个产品的用色更有依据,逐渐给用户记忆点。

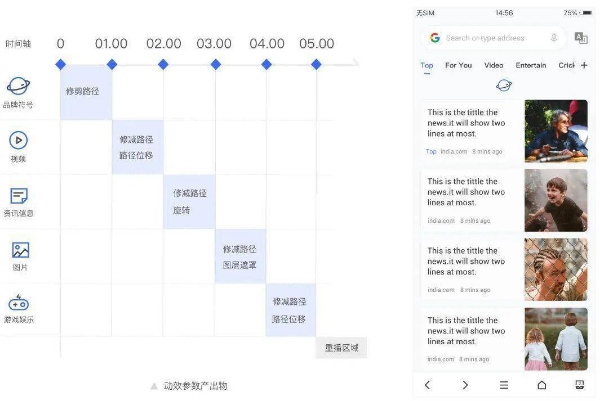
11. 情感化设计(信息流loading)
在loading区域,可以在保持风格一致的前提下,进行个性化设计。结合印度网络环境不稳定的背景,将tab下频道符号化处理,联系起来进行连播式设计,传达产品的内容及特性。
在情感化方面,当网络情况不好的场景下,可能给用户小惊喜。
下拉刷新最先展示品牌符号(地球元素),在连播过程中,依次展示视频,资讯,图片,游戏娱乐等类目符号,采用路径追踪的形式有效衔接起来五个符号。

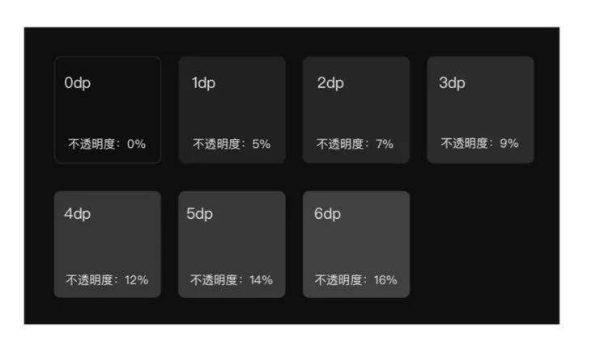
12. 跟进行业主流趋势( Dark Mode,2019年11月已上线)
用户使用暗黑模式的场景很多,第一种是在暗光环境下可减少视觉疲劳,另外在白天很多用户也会长期打开深色模式。
这意味着在暗黑模式下首先要考虑产品的可读性,需要满足WCAG 2.0 (Web内容可访问性指南)中规定的AA级标准,即最低4.5:1的对比度。
Material Design 中推荐暗黑模式默认最底层颜色为#121212,而在这之上的层级则使用不同透明度的白色透明层遮罩获得层级区分。
层级越高,对应的不透明度越大,本次Dark Mode设计,概括定义7个层级,便于后续场景拓展设计。

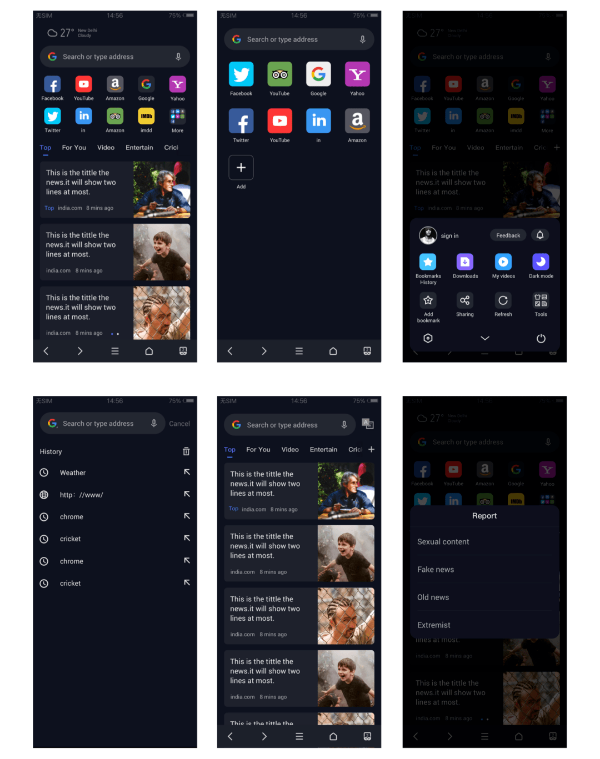
以下是核心页面视觉效果:

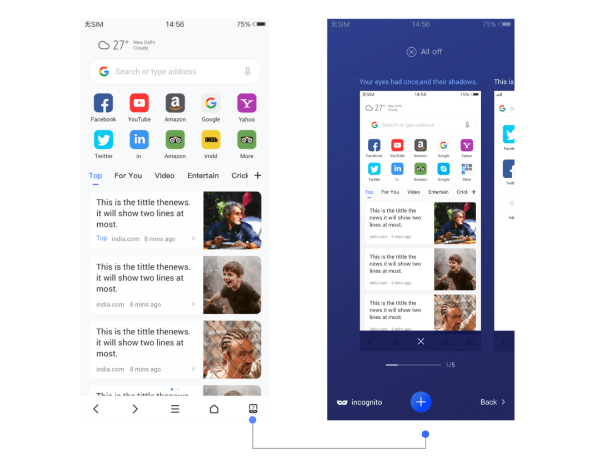
13. 更高效的及时反馈( 无痕模式)
对无痕模式展示位置进行优化,当用户启动无痕模式时,底tab内icon为清晰的高亮色展示,给用户一个明确的状态(解决旧版本中无痕模式状态开启后,用户对状态的感知弱的问题)。
可在多窗口落地页内进行开启以及关闭操作。

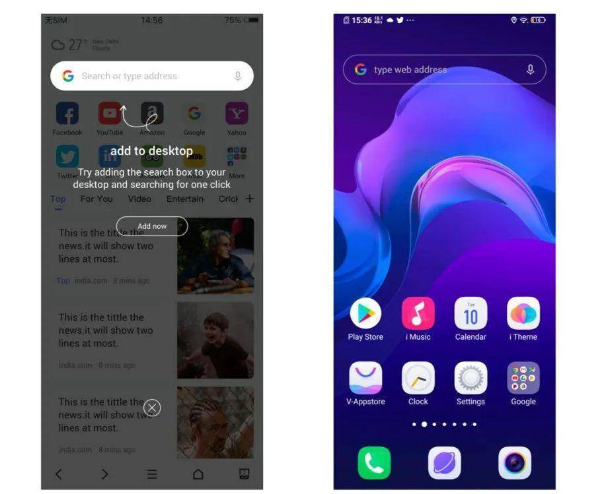
14. 桌面挂件( 无痕模式)
添加桌面挂件功能,为本次改版新增功能。添加桌面挂件,用户能快捷启动浏览器并迅速定位到搜索,提升活跃度,以及搜索渗透率。
视觉风格上,延续主页内搜索组件的样式,视觉上会有通透感。
从功能角度看,差异化竞品的样式。

五、数据验证
在数据验证阶段,进行了多个不同变量的测试版本,针对启动页,名站,搜索区域位置,以及信息流卡片高度,文字字号大小,以及部分交互方式,进行微调整设计。
在整个数据验证的过程中,需要根据实际问题,进行微调整设计,逐个变量进行排除原因,寻找合理的方案。
具体的数据表格就不贴出来啦,以下是罗列的对应数据结论:
- 印度的日活提升了2.6%,印尼日活、日活率均有明显提升。
- 因信息流/首页交互方式及视觉风格优化,更多用户进入浏览器后浏览了信息流内容,印度和印尼的信息流渗透率比上个版本分别上升了18.5%和9.36%,且整体来看信息流的人均使用时长分别上升了2.12%和6.69%,两地的数据上升明显。
- 因信息流回到首页的交互方式改变,名站的人均曝光次数(名站曝光人数/日活)提升21.5%。
- 上线后一周内,设置页添加挂件按钮和浮层add now 按钮占比分别为15.75%、0.9%,其余部分推测为来自桌面挂件直接添加。
- 大盘中搜索组件的点击次数和点击人数分别上升7.39%和8.36%,搜索量中来源为挂件的数值提升了8.58%,该功能对搜索量有正向提升。
在本次改版设计到落地过程中相对顺利,但也存在一些问题。
由于涉及整体的改版落地,分期进行开发,在项目前期缺少对齐整个项目的落地范围。在开发过程中,有场景缺失,以及Dark Mode 适配范围不明确的问题等,这些都需要在过程中进行补充设计。
因此在涉及大改版的项目,主视觉风格确定后,需要和项目组各角色同学明确对齐开发范围及落地场景,是否分期落地?
核心页面的改版,一定涉及很多深层级的页面逻辑,是否需要适配新风格,适配到哪个度?
这些在前期都要对齐,才能在方案推进过程中会更顺利,也降低项目各成员的沟通成本,团队配合更默契。
作者:SSP,微信公众号:VMIC UED
本文由 @VMIC UED 原创发布于人人都是产品经理,未经许可,禁止转载
- 2020年上半年安卓手机SoC性能榜:骁龙865无悬念登顶
- Anker 推出新款手机游戏手柄:内置6700mAh电池,35美元
- 英特尔确认将于9月2日发布Tiger Lake处理器
- 始于 1985,“笔记本之父”东芝终退出笔电业务
- 小米 10 至尊纪念版外观曝光:“透明探索”+ 120mm长焦镜头
- 华为麒麟手机或成“绝唱”,这几款锤爆骁龙手机,花粉且买且珍惜
- 华为余承东:扎根产业核心 加码全场景智慧生活战略
- 荣耀中国区总裁王班到访苏宁易购,签订 2020 年战略合作协议
- 美团外卖登录、注册、更换手机号码流程梳理
- 余承东谈TikTok:大部分中国互联网公司躺在中国安乐窝里挣国人钱
- Galaxy Note20 Ultra屏幕使用了这些技术来降低功耗
- 大喊支持国货,仅仅一个季度,苹果还是赚走我们580多亿美元?
- 美记者:谷歌和苹果App商店里的TikTok和微信可能被下架
- 余承东:华为手机没芯片了 9月15日后麒麟高端芯片或“绝版”
- 猝不及防!刚刚,中概股集体重挫!大牛股又遭做空,突然暴跌近19%!特朗普微信禁令或损害iPhone销售,苹果大跌逾2%
- 消息称华为Mate X2将放弃外翻屏幕设计,类似三星Galaxy Z Fold 2
- 美国四大科技巨头总市值达6.2万亿美元
- 早报|沉重!华为承认没芯片了!又是波音!印度一客机冲出跑道机身解体;腾讯回应禁令:正评估潜在后果
- 1个月收割1.5万+人支持,筹得100多万美金的支架了解下?
- 华为云ModelArts平台助力价值在线,实现金融舆情高效分析管理
- 谁才是首款120W旗舰?iQOO 5正式入网:8月17日发布
- 中芯国际净利润大增644%,华为可以松口气了
- 中芯国际成7纳米“唯一追赶者”,张汝京雄心不改:挑战台积电
- 李开复在美国27年未入籍,还裁撤了美国业务,如今“力挺”TikTok
- 褪去前魅族副总裁光环!李楠成立怒喵科技:做点有未来感的好东西
- 美国在芯片领域,正式宣战……
- 苹果证实:部分用户无法使用游戏中心 iCloud等功能
- 魅族前高级副总裁李楠创立怒喵科技,要花十年做潮流好物
- 只有300人的”乡镇企业“:1件卖8亿垄断全球,帮三星称王,比光刻机还重要
- 售价高达7699 元,三星Galaxy Note 20使用了塑料后壳
- 5G时代的超级玩家,华为云云游戏不淘金,只卖水
- 三星 Galaxy Note 20/Tab S7+/Z Fold 2 原生壁纸下载
- 【苹果申请曲面屏电子设备专利,这外观看起来有些眼熟】
- 五分钟看完上流的三星发布会
- macOS 11 Big Sur可在设置中禁用桌面着色以使深色模式效果更佳
- 信息图快速了解三星Note20/Tab S7/Watch3/Buds Live
- 【钛晨报】Facebook宣布在50多个国家推出TikTok翻版Instagram Reels;宁德时代成奔驰电池领域头部供应商
- 员工入职苹果公司可享受哪些福利?
- 中国骄傲!北斗系统终于完美,GPS可以拜拜了?
- 刚刚,iPhone 12失去了最大亮点!网友:一年白等了
- 请收下这份华为电商直播“黑科技”的种草指南
- 五年投入25亿 华为携合作商布局全光产业生态建设
- 【IT之家开箱】魅族17 Pro AG 原野绿配色图赏
- iOS版QQ内测版v8.4.5体验:多人编辑、群精华、iPad空间图片查看
- 电信腾讯推游戏宽带、诺基亚台湾投5G、拜耳二季度亏损95亿欧元
- 华为云DevCloud携手同济大学 校企教学实训合作圆满落幕
- 小i机器人起诉苹果Siri侵权索赔100亿 8年专利诉讼赢了却难拿补偿
- 真无线耳机零售额同比增长160%,哪个品牌才是最优选?
- 台海观澜 | 大陆发力芯片,台湾电子产业面临历史性机遇
- 转转总裁温言杰:智能手机创新瓶颈利好二手手机,下一步拿下3C市场
- 大陆代工厂崛起,富士康被取代,你以为美国巨头真的希望如此吗?
- 苹果否认有意收购 Tik Tok
- 东旭光电凭什么迎来了久违的国资站台?
- 华为云TechWave音视频专题日,邀你一起看世界
- 锤子科技1日新增4项被执行人信息 罗永浩直播还债何时能东山再起?
- 苹果拆股后股价三连阳,新款iPhone可能分两阶段发布
- 巴西副总统:不惧美方威胁,欢迎华为参与5G建设竞标
- 犀牛财经早报:苹果否认有意收购TikTok 国际黄金首次突破2000美元
- 收购TikTok,微软要重回C端?
- 【科技早报】苹果否认讨论收购TikTok;传蚂蚁集团上市募资300亿美元